Movie Hut - Video & Magazine Blogger Template
Movie Hut is a clean and flexible video blogger template with multiple features available to use from layout no HTML editing, Just drag and drop features with easy shortcodes and flexible codes. Movie Hut blogger template is the best fit for all types of videos blogs and movies websites also, you can use this blogger on your blogger website and turn it into a professional website easily without any issue. This Movie Hut blogger will complete your all requirements and basic advanced needs, in a combined pack with three different versions. We have designed multiple sections in this blogger template where you can use different types categories labels easily without any problem. The homepage of this blogger template is superior and full width, and the sidebar is included in posts and pages. We optimized this blogger in correspondence with SEO and AdSense Friendly. The loading speed of this blogger template is amazing. More features for this template below.
Learn more »
Features: Movie Hut - Video Blogger Template
- Seo Ready
- Responsive Design
- Ads Ready
- SEO Optimized
- Well Documentation
- Fast Loading
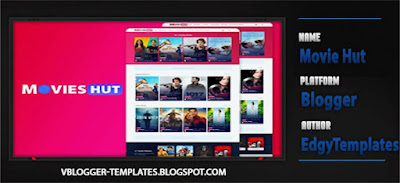
Screenshot:Movie Hut - Video Blogger Template
Information: Movie Hut - Video Blogger Template
How to Install Blogger Templates: Click Here
Template name : Movie Hut
Platform: Blogger/Blogspot
Author : EdgyTemplates