VideoTube - Wordpress Video Theme
VideoTube a wordpress video theme is a high-quality video template. The blogger version of this template VideoTube Blogger Video Template was actually posted here in vblogger templates. This responsive theme allows users to embed or upload videos and the homepage is easy to build with plenty of widgets. The theme includes automatic video resizing for thumbnails, has a like button and view counter and comes with easy to change theme colors.
Learn more »
Features: VideoTube - Wordpress Video Theme
- Un-limit video in one page
- 7 Color Schemes
- Infinite Scrolling Template
- Visual Page Builder
- 10+ Hompages templates
- Responsive Design
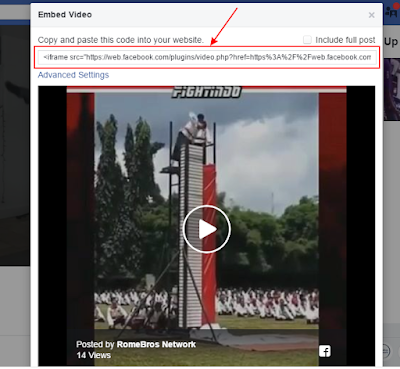
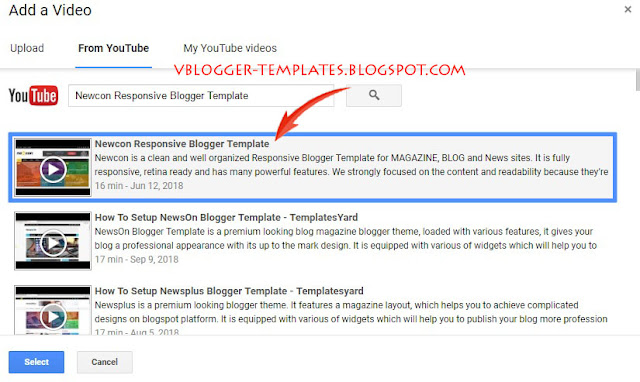
- Easily embed videos from Youtube, Vimeo, Dailymotion, Facebook, Twitter, Streamable, Openload, Hulu …(Supported Video Sites) or upload your video file
- Automatic video thumbnails
- Upload your own videos
- Allow users to submit videos and contribute to Videotube, (view image)
- 13 Widget packed with options
- Channel page, demo
- Custom Login/Register page, supported by shortcode
- Like Button & View count
- Sort Videos by: Likes, Views, Comments and date
- Lots of Theme Options
- Easily change the colors of the site
- Video Post type and custom taxonomy
- Custom Video Slug
- 2 Different video layouts (Normal & Full Width)
- Video Post type and custom taxonomy
- Custom Logo, favicon, CSS and JS
- Featured Videos Area
- Full width and Right sidebar Page templates
- WordPress Menu Support – 2 levels of dropdown
- Video Embed & Thumbnail Generator compatible
- Social Counter Widget
- Translation Ready
- Free installation
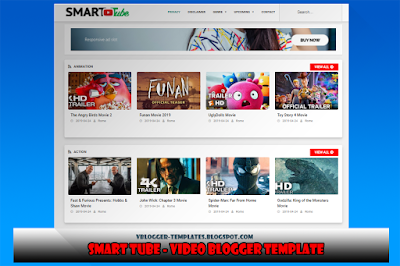
Screenshot: Smart Tube
Information: VideoTube - Wordpress Video Theme
Template name : VideoTube
Platform: Wordpress
Theme Version: version 3.2.4
Wordpress Version: WordPress 5.0.x and WordPress 4.9.x