Top 10 Wordpress Video Templates
Blogspot/Blogger has been one of the popular blogging platform because its free and easy to use. I had been sharing in this blog mostly are Video Blogger Templates. Now I decided to share Wordpress Video Theme/Templates. You can create a free website or easily build a blog on WordPress. There are Hundreds of free, customizable, mobile-ready designs and themes. They even give Free hosting and support.
What is Vlog?
Vlog
entries often combine embedded video (or a video link) with supporting
text, images, and other metadata. Entries can be recorded in one take or
cut into multiple parts.
For those who love doing Vlog and you want to use Wordpress as Blogging platform then this guide is best for you.
Here are some guide for choosing Wordpress Video Templates:
1. Betube Video WordPress Theme
BeTube is an exceptionally well and masterpiece Video Wordpress Theme deliberate designed exclusively for video portals, video blogs ,video websites and tube.
Betube is most powerful and biggest Responsive Video WordPress theme develops specifically for video website. Betube brings you the latest design in Video Website trends with beautiful full and fixed width page templates that ooze with elegance and charm, you will have a ground breaking fully functional video website within minutes of purchase. With 10+ unique Homepage designs we are confident you will find a design that meets your needs.
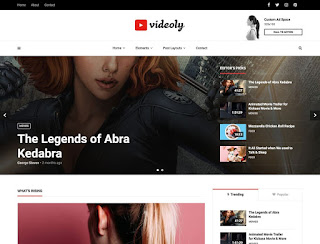
2. Videoly - Video WordPress Theme
Videoly is a WordPress theme suitable for bloggers, Youtubers & vloggers. This theme is brought to you by Elite Author, ThemeBubble. The best thing about Videoly theme is that, it has 9+ beautifully designed & ready-made templates. Plus, with the help of intuitive page builder (Visual Composer), you can modify your way to change the way the site is displayed without knowing a single line of code. The theme comes with a powerful admin panel that helps the users to stylize it the way they want. It’s as easy as it can get when it comes to UX. To show you how theme works, we have created 16+ thematic templates so you can see how amazing this product is.
3. Vlog - Video WordPress Theme
Vlog is a beautifully crafted WordPress theme with a strong focus on videography. It also perfectly complements the needs of complex magazine websites with sophisticated layouts and dynamic ways to present your videos and articles any way you can imagine.
4. Videozoom Wordpress Theme
Videozoom is a powerful video theme which allows you to showcase videos from all across the web. The flexible slider and support for self-hosted videos makes Videozoom the perfect choice.
5. Focus Wordpress Video Theme
Focus is a great theme for showing off your videos. It supports videos hosted on other sites like YouTube and Vimeo through oEmbed. You can even self host your videos - Focus has a gorgeous custom video player for MP4s. Focus can be used as a standard video blog or even an educational video site.
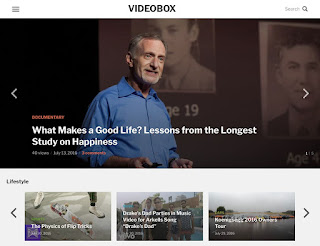
6. VideoBox Wordpress Video Theme
VideoBox is the perfect solution for showing off video content, impressively. Highly customizable and with a wide support for popular video websites like YouTube, Vimeo and many others.
7. VideoZ Wordpress Video Theme
VideoZ - is a unique, responsive and easy-to-use WordPress video theme which suited for videos website, musician website and personal portfolio website. In this theme we introduce one special feature, Retina support.
8. Inspiro Wordpress Video and Photograpy Theme
A professional photo and video focused theme with a modern design. Packed with features including a fullscreen slideshow that supports YouTube & self-hosted videos in background, widgetized homepage and gallery module, Inspiro is perfect for showing off your portfolio, images and videos.
9. VideoTouch - Video WordPress Theme
VideoTouch is a clean and crisp theme that aims to load as quickly as possible and deliver a consistent user experience across different platforms and devices. ideoTouch is ultra responsive, retina ready, and built on Twitter Bootstrap framework. It features a clean, modern and interesting design, packed with the super powerful TouchSize Layout Builder which offers unlimited possibilities and options. Our Page Builder is at the core of our theme, giving you full control over your website and lets you create sites that suits your needs. The builder incorporates some incredible features making it one of the most versatile themes on the market . If you’re looking for a theme that will offer you the possibility to create any website – VideoTouch is the one.
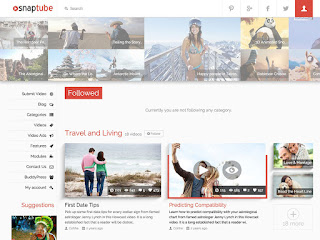
10. Snaptube - Video WordPress Theme
Snaptube is amazing WordPress video theme and it takes advantage of our famous three step setup. Which means in just a few clicks – literally seconds – you can have a fully functioning site, loaded with all of our stunning demo content for you to tweak and adjust as you see fit.
The default homepage layout of this theme makes it easy to display all of your best video content in one easy to navigate place. Each video thumbnail can display a caption, the play button, and length, as well as the number of views, comments, and likes each item has received.
That's all for now.