How to Embed Instagram Videos in Blogger Post?
Instagram (also known as IG or Insta) is a photo and video-sharing social networking service owned by Facebook, Inc. It was created by Kevin Systrom and Mike Krieger, and launched in October 2010 exclusively on iOS. That is for a little background.
For this article, you are going to learn how to embed Instagram videos in blogger post. I include this tutorial here in vbt, since vblogger-templates (vbt) focuses more on video blog and It might come in handy for everyone.
There are actually different Methods to embed Instagram videos in Blogger post. For this tutorial we are going to have the 3 best ways to do it. Let start and simply follow the steps below.
Step #1: Visit http://embed.ly/.
Step #2: Go to Product Select Embed Anything to your site.
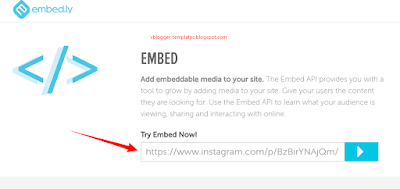
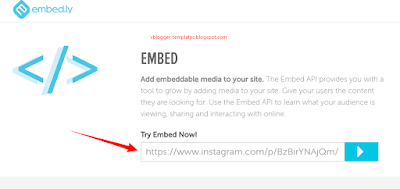
Step #3: Paste your Instagram video URL and Click Try It.

Step #4: Copy the "Embed code"
Step #5: Go to Blogger --> Add New Post --> HTML section and Paste the code.
That's it for the first method.
Step #1: Visit http://ctrlq.org/instagram/.
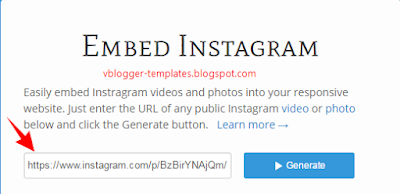
Step #2: Paste your Instagram video URL and Click Generate.

Step #3: Copy the "Embed code"
Step #4: Go to Blogger --> Add New Post --> HTML section and Paste the code.
That's it for the second method.
Step #1: Copy the URL of your chosen Instagram Video.
Step #2: At the END of that URL simply add /embed.
Example: https://www.instagram.com/p/BzBirYNAjQm
Output: https://www.instagram.com/p/BzBirYNAjQm/embed
Step #3: After editing the URL use the iframe below and include your edited URL as shown below.
Step #4: Go to Blogger --> Add New Post --> HTML section and Paste the code.
That's it for the third method.
Well if you have any questions regarding this article feel free to comment and I will assist you all the way. Goodluck and Happy Blogging everyone!
Learn more »
For this article, you are going to learn how to embed Instagram videos in blogger post. I include this tutorial here in vbt, since vblogger-templates (vbt) focuses more on video blog and It might come in handy for everyone.
There are actually different Methods to embed Instagram videos in Blogger post. For this tutorial we are going to have the 3 best ways to do it. Let start and simply follow the steps below.
Method 1: Adding Instagram Videos by using embed.ly
Step #1: Visit http://embed.ly/.
Step #2: Go to Product Select Embed Anything to your site.
Step #3: Paste your Instagram video URL and Click Try It.

Step #4: Copy the "Embed code"
Step #5: Go to Blogger --> Add New Post --> HTML section and Paste the code.
That's it for the first method.
Method 2: Adding Instagram Videos by ctrlq.org
Step #1: Visit http://ctrlq.org/instagram/.
Step #2: Paste your Instagram video URL and Click Generate.

Step #3: Copy the "Embed code"
Step #4: Go to Blogger --> Add New Post --> HTML section and Paste the code.
That's it for the second method.
Method 3: Adding Instagram Videos by changing the URL's
Step #1: Copy the URL of your chosen Instagram Video.
Step #2: At the END of that URL simply add /embed.
Example: https://www.instagram.com/p/BzBirYNAjQm
Output: https://www.instagram.com/p/BzBirYNAjQm/embed
Step #3: After editing the URL use the iframe below and include your edited URL as shown below.
<iframe frameborder='0' height='292'src='https://www.instagram.com/p/BzBirYNAjQm/embed?byline=0&portrait=0' width='417px'/>
Step #4: Go to Blogger --> Add New Post --> HTML section and Paste the code.
That's it for the third method.
Well if you have any questions regarding this article feel free to comment and I will assist you all the way. Goodluck and Happy Blogging everyone!