Ways to Embed Youtube Video in Blogger/Blogspot Posts
Introduction:
Adding pictures to your post will make your content more encouraging to visitors reading your blog. It actually add life to the content. However, adding videos to your content makes it more interesting for your visitors to read your blog. Readers today, they are having fun of reading but at the same they want to see it live. The idea there is when your writing a blog post as much as possible it is supported by proved and adding video is one of the best method to do it.
This blog (vblogger-templates.blogspot.com) provides you with free Video Blogger Templates that you can use to start video blogging. But in terms of adding Youtube videos in your post, this tutorial is the best way to guide you on how easily you can Embed Youtube video in Blogger Post.
There are several ways of adding YouTube videos in blogger, but we will try to discuss all possible ways so you can decide which one suits you the most.
One of the most used method to add YouTube videos in your blog posts is by using embed code.
Probably the easiest way to add YouTube videos in blogger is to use the built-in “Insert a Video” feature that is provided in blogger post editor.
Learn more »
Adding pictures to your post will make your content more encouraging to visitors reading your blog. It actually add life to the content. However, adding videos to your content makes it more interesting for your visitors to read your blog. Readers today, they are having fun of reading but at the same they want to see it live. The idea there is when your writing a blog post as much as possible it is supported by proved and adding video is one of the best method to do it.
This blog (vblogger-templates.blogspot.com) provides you with free Video Blogger Templates that you can use to start video blogging. But in terms of adding Youtube videos in your post, this tutorial is the best way to guide you on how easily you can Embed Youtube video in Blogger Post.
There are several ways of adding YouTube videos in blogger, but we will try to discuss all possible ways so you can decide which one suits you the most.
Method #1: Add YouTube Videos using Embed Code
One of the most used method to add YouTube videos in your blog posts is by using embed code.
- 1. Firstly go to YouTube.com and open any video that you would like to embed.
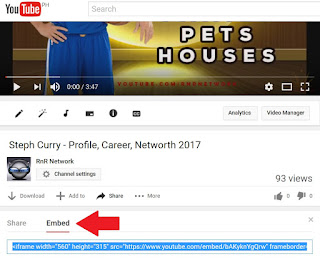
- 2. Now, click on the SHARE icon
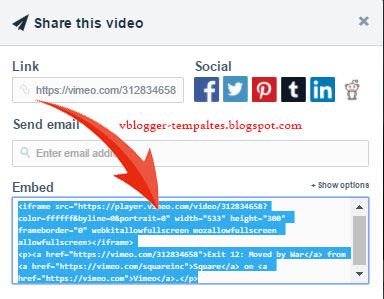
- 3. New window options appear below, Since we want to get the embedded code of the video, select “Embed” from the tab menu and copy the entire code as you can see in the screenshot below:
- 4. After copying the YouTube video embed code, go to Blogger >> Add New Post >> Select HTML tab >> paste the embed code in the HTML Editor.
- 5. You can change the width or height based on your needs. Once you are happy with your video, press the publish button.
Method #2: Add YouTube Videos using Share Button
YouTube allows you to directly share their videos on your Blogger blogs through their “Share to Blogger” feature that is provided to every video that is uploaded on blogger.- 1. To directly share YouTube videos to your Blogger site, go to YouTube.com and open up any video that you like.
- 2. Now, click on the SHARE icon.
- 3. You will now notice a bunch of social networking sites that you can choose to share the video. Since you want to share this video to your Blogger site, click on “Blogger icon” as you can see in the screenshot below:
- 4. After clicking on Blogger Icon, a new window will pop out. From the list of your blogs, select which blog you want to share this video and press the “Publish post” button.
Method #3: Add YouTube Videos using “Insert a Video” option in Blogger
Probably the easiest way to add YouTube videos in blogger is to use the built-in “Insert a Video” feature that is provided in blogger post editor.
- 1. Go to Blogger >> Add a New Post and Click on the “Insert a Video” icon.
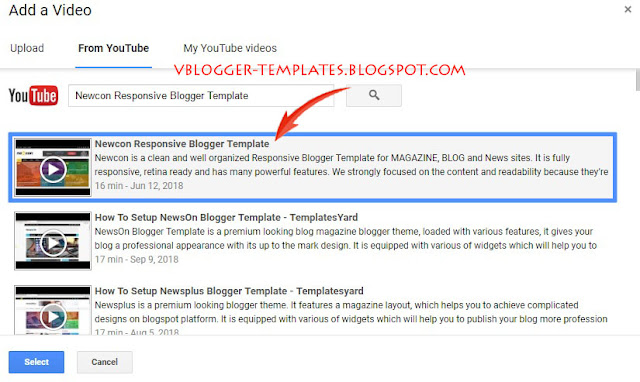
- 2. Since we want to add a video from YouTube, select “From YouTube” from the list of multiply options that you can use to insert videos into your blog posts.
- 3. In the search box, type a title of the video or search for any video. Once searching is complete, click on the video thumbnail and press the “Select” button to add it in your blog post.
- 4. Once you’re satisfied, press Publish button.
That's it. We hope that this tutorial can guide you all the way in Embedding Youtube video in your blog. If you like this tutorial please share and like us on Facebook and Twitter.